
IndieWeb Create Day
Join us in the IndieWeb chat and in our Zoom room. Share ideas, create & improve our personal websites, and build upon each other's creations. Whether you’re a creator, writer, blogger, coder, designer, or just someone who wants to improve their presence on the web, all skill and experience levels welcome. Breakout rooms available for those who want to collaborate on the same topic.
All text-based chatting is done in the Indieweb chat. Feel free to join us there to get realtime updates and conversation during the event. There are many ways to join. Click here to pick one.
Put projects you are planning/working on in the Etherpad at https://etherpad.indieweb.org/IWCCreateDay-2021-10-09. The Etherpad for the session was archived to the wiki at https://indieweb.org/2021-10-09/Create/Notes.
Organizer of the Zoom: David Shanske
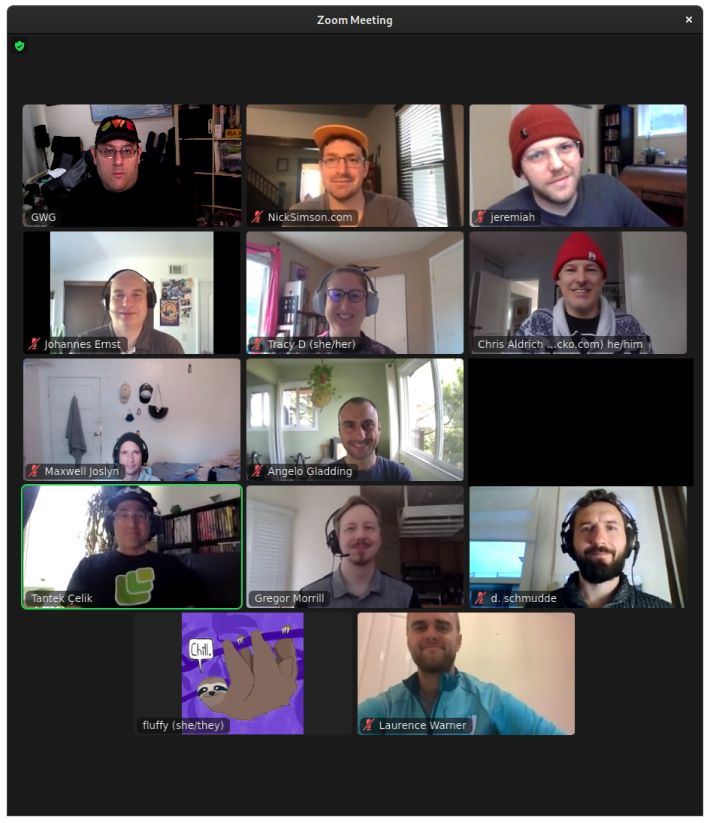
We will open the Zoom at 9AM Pacific Time, or earlier for anyone who wishes it on another timezone. At 9AM, we will have Intros and optionally Site Demos, and ask people to share what they want to work on with those in attendance before we get down to work.
Noon-1PM Pacific - Bring Your Own Lunch and Touch Base with the Other Attendees
4PM-5PM - Optionally Demo What You Built
After that, there is no expectation that you stay the whole day...pop in and out as you wish.
RSVPs
Blog Posts
-
by Nick Simson on Oct 10, 2021
-
by Nick Simson on Oct 10, 2021


Comments
#IndieWeb RSVP & Zoom: https://events.indieweb.org/2021/10/indieweb-create-day-ZKw5v2nFDu6f
I'm currently participating in my first IndieWeb Create Day:
I'm using some free time today work in the same virtual space as others to add a new feature to my personal site: dark mode!
Work in progress: My portfolio page in dark modeCory Etzkorn has an interesting and elegant dark mode solution, wrapping all of the dark mode styles within a single mixin. I tried this approach, but changed course due to way my stylesheet is structured.
Revisiting my CSS in dark mode, I am seeing opportunities to use CSS variables for my root colors (background, text, supporting text, links, and hovers).
For my block classes and utility classes, I am including a @media (prefers-color-scheme: dark) rule for any overrides on the relevant .scss files.