
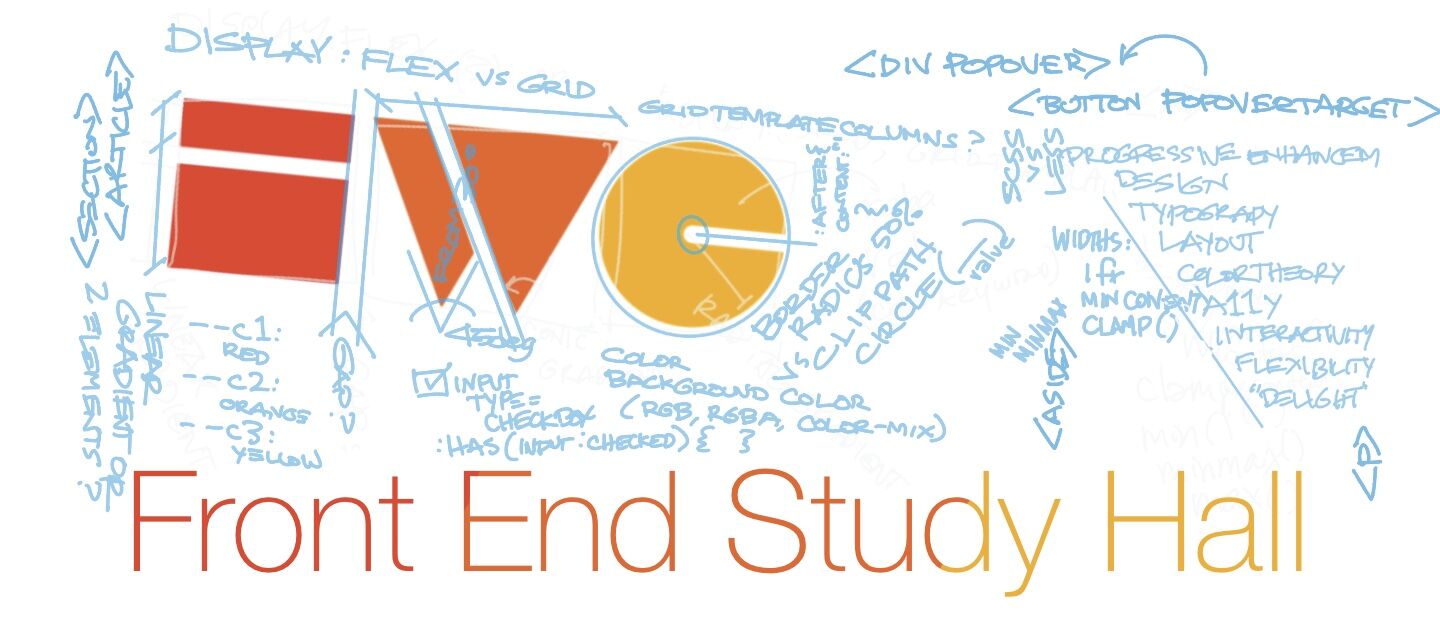
Front End Study Hall #017
Front End Study Hall is an HTML + CSS focused group meeting, held on Zoom to experiment and learn with the basic building blocks of the web. All skill levels welcome.
The foundation of a flexible, good IndieWeb website is markup (the "M" in HTML!") that doesn't drive you batty to debug and CSS that works with it to have it look, sound, and interact how you want, whatever device or format the website is displayed on.
Front End Study Hall is an HTML + CSS focused group meeting to learn from each other about how to make code do what we want. Sometimes we try to build something we can use and reuse, mob programming-style.
Even if we don't know, or don't have a quick fix or plan for what you're trying to do with your markup and stylesheets, we can probably point you toward resources that can help.
If you have suggestions for topics feel free to add them to the Front End Study Hall IndieWeb wiki page. Meeting Notes describing what we’ve learned and created together are available for past meetings
Hosted by Joe Crawford
Discussion and Notes
Join the #indieweb chat to discuss and ask any questions. Chat is available from the web, IRC, Slack, or Discord.
RSVP (optional)
If your website supports it, post an indie RSVP. You can also log in with your website and click “I'm Going” below. You can also drop a comment on or send a webmention to artlung.com/fresh if you have questions or comments or suggestions.